Posted by : Unknown
14 Dec 2012
Buka document baru.
Terserah anda mau buat ukuran berapa besar, tetapi saran saya buatlah dengan ukuran Weight = 300 pixels dan height = 300 pixels.
Disini saya akan mencontohkan gambar animasi jejak kaki yang berjalan.
Buat layer baru dengan cara klik tabs layer > new > layer … atau Shift + CTRL + N
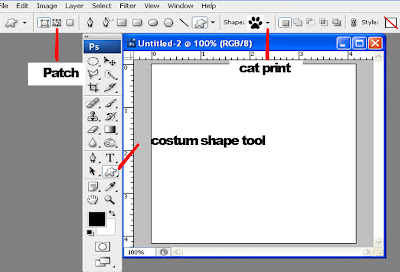
Klik Costum shape tool, Pilih pacth dan pilih Cat Print sebagai objek cara membuat animasi kali ini.

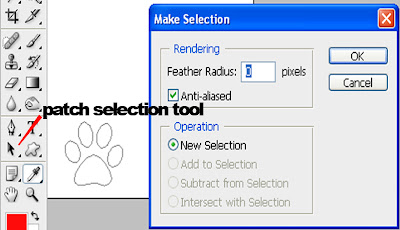
Kemudian klik Selection pacth tool. Lalu klik kanan dibagian kaki Setelah itu pilih Make selection…
Setelah itu muncul kotak, biarkan feather radiusnya 0 pixels lalu klik OK.

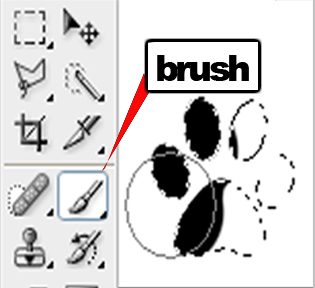
Setelah Selection atau seleksi menyerupai gambar kaki lalu klik tool brush, Brush di bagian kaki dengan menggunakan warna hitam.

Sesudah siap di brush. Selection masih ada. Kita hilangkan dengan cara menekan CTRL + D ( Bukan C+T+R+L+D hehehehe ).
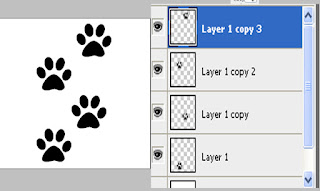
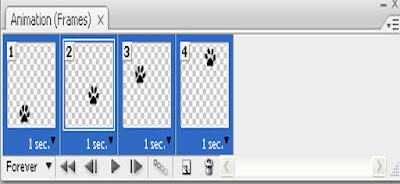
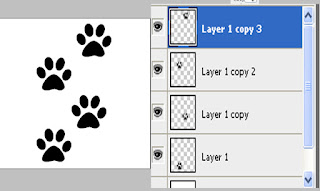
Kemudian duplicate gambar kaki tadi sampai menjadi 4 kaki dan geser kaki sesuai urutan layer.

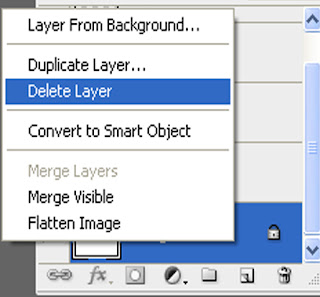
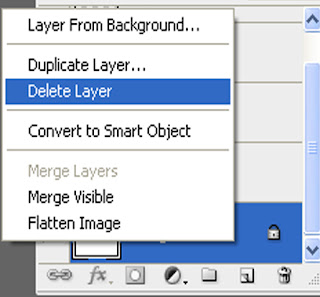
Setelah itu hapus Background dengan cara klik kanan layer background lalu delete layer.

Disinilah yang harus kita lakukan agar gambar berjalan seperti animasi bergerak. Caranya
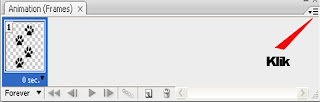
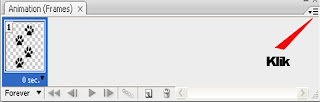
Klik Windows > Animations
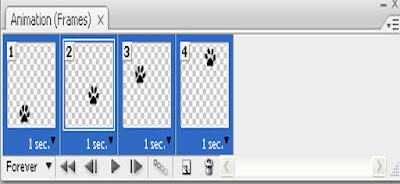
Setelah itu timbul kotak, Klik menu di bagian sudut kanan dibawah close lalu pilihMake Frames from Layer

Ubah waktunya menjadi 1 sec
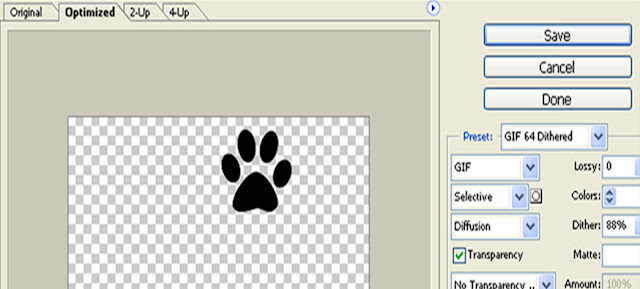
Sekarang tinggal kita save hasil gambar animasi bergerak yang kita buat dengan photoshop.

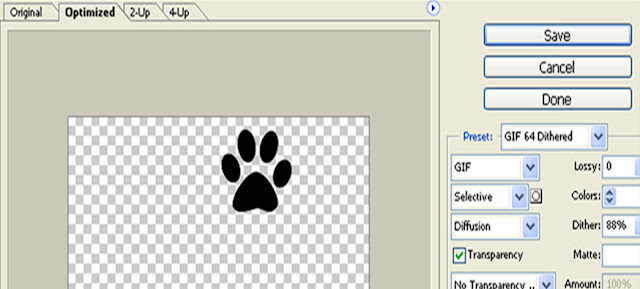
Klik File > Save for web & devices… lalu ikuti sesuai gambar dibawah

Dan hasilnya

Anda bisa mengganti gambar yang anda mau seperti gambar hati dan lain-lain.
Semoga membuat gambar animasi bergerak dengan photoshop ini bermanfaat.
Tunggu Posting Berikutnya ya!!!

Setelah itu hapus Background dengan cara klik kanan layer background lalu delete layer.

Disinilah yang harus kita lakukan agar gambar berjalan seperti animasi bergerak. Caranya
Klik Windows > Animations
Setelah itu timbul kotak, Klik menu di bagian sudut kanan dibawah close lalu pilihMake Frames from Layer

Ubah waktunya menjadi 1 sec
Sekarang tinggal kita save hasil gambar animasi bergerak yang kita buat dengan photoshop.

Klik File > Save for web & devices… lalu ikuti sesuai gambar dibawah

Dan hasilnya

Anda bisa mengganti gambar yang anda mau seperti gambar hati dan lain-lain.
Semoga membuat gambar animasi bergerak dengan photoshop ini bermanfaat.
Tunggu Posting Berikutnya ya!!!
Jangan Lupa Follow http://defa-technology.blogspot.com/











